INF_Framework は ONnoji さん作成のフリーのライブラリです。
フォームに便利な機能を追加してくれます。
ここでは INF_Framework が適用されたフォームの便利機能を、
できるだけ簡単に利用できるように解説していきたいと思っています(?、頑張ります)。
ここで使用する ライブラリ は所定のサイト からダウンロードしてください。
※ INF_Framework 第3.3版 Rev.249 for 桐10 /
桐10s を使用しています。
クラシック INF_Framework
簡単にフォームに便利な機能を追加するには オート INF_Framework を利用できます。
更に モダンINF_Framework として活用することで、初期設定の手間を大幅に減らすことができます。
ここではマニュアルで INF_Framework を利用する方法をご案内します。
※オートINF_Framework ,モダンINF_Framework に対し てクラシック INF_Framework
となります。
| 1. | サンプルフォーム ”V10s_クラシックINF_変数受け渡し元.wfx” を見てみます。 |
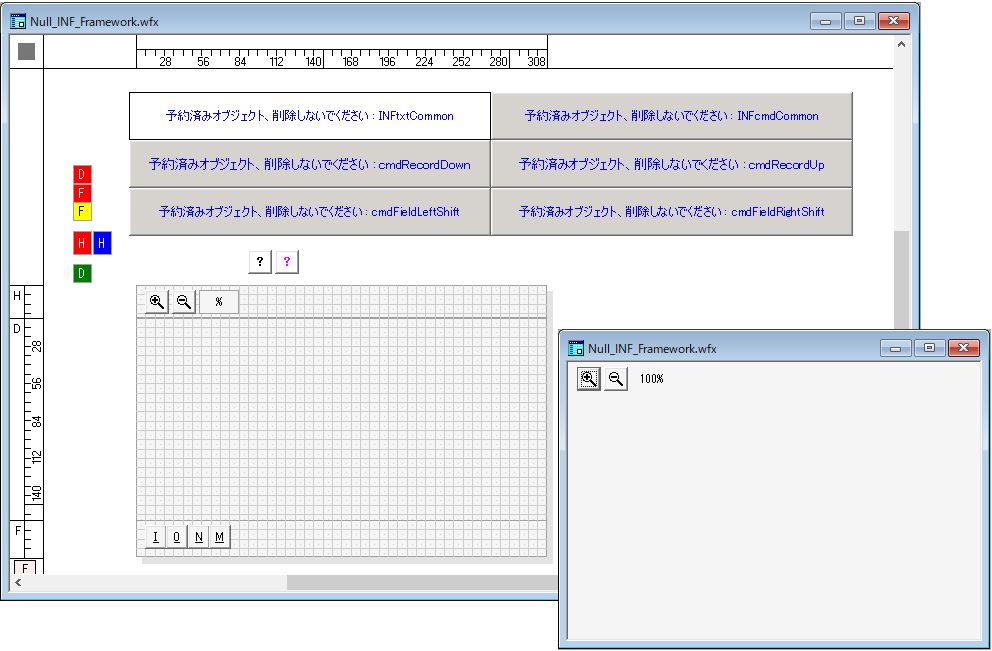
| 1-1. | フォームの編集画面です(赤で囲んだ機能の設定については特に説明しません)。 |
| 1-2. | 定義画面を開いてみます。 |
| 1-3. | ファミリー名の登録について |
| メニューから [書式] → [ファミリパレット] を開くと、6つのファミリオブジェクト名が登録されているのがわかります。 特に famFLD、famCAP、famEZW の3つはフォーム起動時に使用されます。 INF_Framework を適用するフォームにはこのファミリ名を登録してください。 ※プログラム側ではファミリ名が登録できないためです。 なお、このファミリオブジェクト名を設定するときには、単にファミリ名を登録するだけでOKです(あとは INF_Framework のお仕事です)。 |
| 1-4. | 項目名について |
| 項目名のオブジェクト名は cmdCaption_1 ~ になります。オブジェクト名は変更しないようにしてください。 また標題が空欄(空っぽ)になっていることに注目してください。 INF_Framework では標題を空欄にしておくと、自動的に明細行のソース(項目名)が表示される仕掛けになっているからです。 |
| 1-5. | 明細行について |
| オブジェクト名は txtField_1 ~ となります。項目名の cmdCaption_1 ~ とセットになります。 |
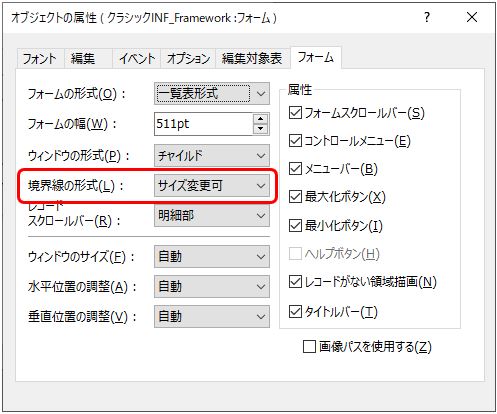
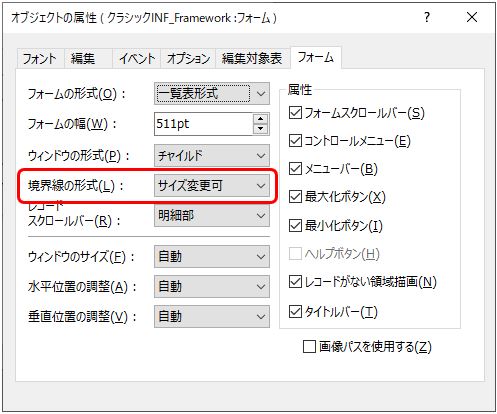
| 1-6. | フォームの属性について |
| フォームウィンドウの位置とサイズを記憶する 『 INIもどき 』 を利用するため、 フォームの属性で ウィンドウのサイズが 「自動」 になっているか確認します。 ※境界線の形式も 「サイズ変更可」になっていることを確かめてください( 『INIもどき』 の利用の可否には関係しません)。 |

| 1-7. | 項目名と明細行オブジェクトに対応するイベント部分は次のようになります。 |
| ※ここでの イベントの設定では、デフォルト として 40項目まで設定されています。 表示項目数を 41以上に増やす場合には、フォーム側だけでなくここで 41項目~ を追加設定します。 |
| 2. | サンプルフォーム ”V10s_クラシックINF_変数受け渡し元.wfx” から、基本的な ”クラシックINF_Framework” のモデルを作成してみましょう。 |
| 2-1. | サンプルを基にしていくつかのオブジェクトと対応するソースコードを削除します。 |
| 2-1-1. |
名前を変えてコピー |
| ”V10s_クラシックINF_変数受け渡し元.wfx” と ”V10s_クラシックINF_変数受け渡し元.kex” を名前を変えてコピーしてください。 新しいファイルはお好きな名前を付けてかまいませんが、ここでは ”クラシックINF_Framework.wfx” と ”クラシックINF_Framework.kex” としてみました。 また ”V10s_クラシックINF_変数受け渡し元.tbx” も ”クラシックINF_Framework.tbx” として名前を付けて複写しています。 |
| 2-1-2. |
ファイルのリンクを設定 |
| フォーム ”クラシックINF_Framework.wfx” を定義画面で開いて、 イベントファイル名を ”クラシックINF_Framework.kex” 、参照表と編集対象表を ”クラシックINF_Framework.tbx” に変更してください。 |
| 2-1-3. |
赤枠で囲んだオブジェクトを削除します。 |
| 2-2. | イベントファイルの編集 |
| ”クラシックINF_Framework.kex” を開いて、削除したオブジェクトに関係する部分を削除します。 |
| 2-2-1. | "名札メイン" で宣言されている変数を削除します |
| ※名札メインの部分は、プログラムを作成する際にいろいろと設定する部分なので行削除よりも記述(ソースコード)を消去する方法が良いでしょう。 |
| 2-2-2. | つぎのコマンド行を削除します(このサンプルでは 227行~365行となります)。 |
| 2-2-3. | 最後に次の "手続き実行 INFCNVprcStringExtensionConv( &mDateGetWfm )" をコメント行にします。 |
| ※変数 &mDateGetWfm は 先ほど 名札メイン から削除しました。 |
| 3. | できあがった ”クラシックINF_Framework” を使って ”項目の追加と削除” を解説していきます。 |
| 3-1. | 項目の削除 |
| フォーム ” クラシックINF_Framework.wfx ”
を編集画面で開きます(現在の表示項目すべてを表示させるように項目幅を調整しています)。 ここでは 項目 [TEL] と [携帯電話番号] を削除してみます。 |
| 3-1-1. |
項目順について |
|
フォームを定義画面で開いて、まず表示項目数を後ろ(右端)から減らします(項目用オブジェクトの中抜きは
NG です)。 cmdCaption_10 と cmdCaption_11 、txtField_10 と txtField_11 をワークスペースへ移動します(削除しないようにしてください)。 |
| 3-1-2. |
txtField_8 と txtField_9 のソースをそれぞれ [勤務先] と [勤務先TEL] に変更します。 |
以上で 項目 [TEL] と [携帯電話番号] が削除できました。
なお 項目名は設定しませんでした。※ cmdCaption_8 と cmdCaption_9 の標題ですね。
これは 標題を空欄にしておくと自動的に明細行のソース値が表示されるようになっているからです。
項目名のオブジェクト cmdCaption_1~ 、明細行のオブジェクト txtField_1~ は 番号順に配置されます。
番号順を無視して入れ替えたり削除(またワークスペースへ移動)したりしないように してください。
でき上がりは次のようになります。でき上がってから項目幅とフォームの幅を調整することができます。
INF_Framework の醍醐味ですね。
| 3-2. | 項目の追加 |
| 3-2-1. |
それでは先ほど削除した項目を追加(元に戻して)してみましょう。 |
|
まずワークスペースにある cmdCaption_10 と cmdCaption_11、txtField_10 と
txtField_11をフォーム上に移動します。 cmdCaption_10 の次に cmdCaption_11、txtField_10 の次に txtField_11 と 順に戻して ください。 |
| 3-2-2. |
ソース値の設定 |
|
さきほどワークスペースに移動した txtField_10 と txtField_11 のソース値はそのままにしておいたので、 ここでは txtField_8 と txtField_9 のみソース値 を [TEL] と [携帯電話番号] に変更します。 |
| 3-2-3. |
ハンドルオブジェクト、マーカーオブジェクトの並び順 |
|
※項目名(&明細行)のオブジェクトはワークスペースからフォーム上へ移動しただけでは、正常に機能しません。 重要) cmdCaption_* と txtField_* をワークスペースからフォームへ移動した際には ヘッダー部分の ハンドルオブジェクトとマーカーオブジェクト そして 明細行のマーカーオブジェクトを 一旦ワークスペースへ移動して、改めてもとあった ヘッダー部分 と 明細行部分 に戻します。 (オブジェクトの並び順のお約束です)。 |
|
|
|
| 3-2-3_1 | ヘッダー部分の ハンドルオブジェクトとマーカーオブジェクト 、明細行のマーカーオブジェクトをワークスペースへ移動。 |
| 3-2-3_2 |
ワークスペースから元の ヘッダー部分 と 明細行部分 に戻す。 |
元に戻りました。この作業をすることでオブジェクトの順序が入れ替わり INF_Framework が正常に機能します。
オブジェクトを一旦ワークスペースに移動させて、もとのフォーム画面上にもどすことで
オブジェクトの並び順が、一番上になるということです。
つまり項目用オブジェクト( cmdCaption_* )、明細行用オブジェクト( txtField_* )が番号順に並んでいるだけでなく
ハンドルオブジェクト、マーカーオブジェクトは、項目、明細行の各オブジェクトの一番上になくてはならないということです。
※あまり気にする必要はありませんが、厳密に言えば ヘッダー部分は 赤のハンドル、青のマーカーの順に戻します。
| 4. | ご自分の ベースになる ”クラシックINF_Framework.wfx” のフォーム を設定(以下はサンプルになります)。 |
| ・ | フォーム上の項目名、明細行オブジェクトが少々乱雑に並んでいますが、INF_Framework が綺麗に並べて表示してくれます。 |
| ・ | 項目のオブジェクトを ワークスペース から フォームへ移動すると ハンドル・マーカーオブジェクトも操作しなくてはならないので フォーム上の項目を多めにしておいて実際の設定の際には余分な項目分をワークスペースに移動させる、という方法が簡単でしょう。 |
| ・ | 重ねたオブジェクトを分離するには、オブジェクトのリストを表示させると便利です。 |
| ※ | クラシックINF_Framework に必要なファイル |
| フレームワークの6ファイル " INF_Framework.cmx , IPS_Framework.cmx , INF_LNC.kex , INF_LNC.wfx , INF_MNU.kex , INF_MNU.wfx " | |
| それと INF_Framework を利用するための構文がセットされているファイル(実際に使用するフォームとイベントファイルですね)。 |
| 5. | その他の設定 |
| 5-1. | フォームの設定幅とスクロールバー |
| 定義でフォームの幅を広く設定すると、フォームウィンドウの幅を狭くした際にフォームスクロールバーが表示されます。 フォームスクロールバーが表示されると項目のスクロール機能が正しく動作せず使い難くなります。 |
フォームの定義上どうしても幅が広くなってしまった場合などには、フォームを起動する際につぎのプロシージャ―を実行させるとよいでしょう。
|
手続き定義開始 cmdStartupClick( ) * 変数宣言 自動,文字列{ &icon, &title =
"cmdStartupClick( )", &msg } 変数宣言 自動,数値 { &formWidth
} 変数宣言 自動,文字列{ &formObjectName
= #半角( "フォーム" )
} 条件 ( #変数(
"INFmKnjForm" ) ) &formObjectName = #全角(
&formObjectName ) **
幅を狭くしてフォームスクロールバーが現れ難くする オブジェクト操作 &formObjectName{
&formWidth = フォームの幅 } &formWidth = #int(
&formWidth / 4 ) オブジェクト操作 &formObjectName{
フォームの幅 = &formWidth } オブジェクト操作 &formObjectName{
&EZWmWfmWidth = フォームの幅 } 手続き定義終了 |
 |
| ※このソースコードは INF_Framework 作者の ONnoji さんから提供を受けました(^人^)感謝♪ |
※フォームの属性で 境界線の形式は サイズ変更可 としておきます。 |
☆ フォームを起動する際に 自動的に手続きを実行させる方法については→ こちら(クリックしてください) をご覧になってください。
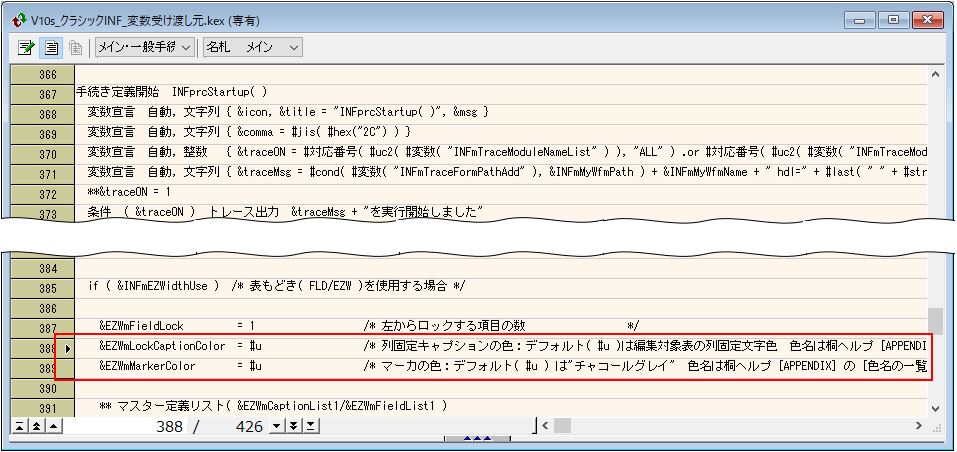
| 5-2. | マーカーの色、列固定した項目のフォント色 を変更する。 |
例) 左から、青 ・ みかん色 ・ 萌黄色 ・ 赤 ・ 黄色 と指定してみました


色指定はイベントファイルの次の部分で行います。 #u の部分を変更します。
色名は KiriCMD10.chm(桐ヘルプ)[一括処理&イベントリファレンス]の[APPENDIX]の[色名の一覧表]を参照してください。

| 5-3. | 項目数とイベントについて |
これはベースになる ”クラシックINF_Framework” のフォーム
ですが、処理できる項目はイベント側でコントロールされています。
※以下の設定では
ワークスペースにある cmdCaption_41~ 100、txtField_41~~ 100 は、イベントの該当部分を設定するまで利用できません。

以上の設定では、フォームに表示した40項目までを処理できます。
ここでは 256行の次に
&EZWmCaptionList1
= &EZWmCaptionList1+",cmdCaption_41,cmdCaption_42,・・・ といった具合に追加していきます。
※ cmdCaption_100 まで追加すると、次のようになります。

&EZWmCaptionList1 は手作業で設定しますが、
&EZWmFieldList1 は &EZWmFieldList1 = #文字置換( &EZWmCaptionList1, "cmdCaption",
"txtField" ) として一括設定しているので追加不要です。
| 6. | クラシックINF_Framework を適用したフォームを作成する。 |
| 1) | 使用する編集対象表を決める(新たなフォームとイベントファイルは 編集対象表 と同じ名前にすることが推奨されるからです)。 | |
| 2) | ベースとなる設定が完了している ”クラシックINF_Framework.wfx” と ”クラシックINF_Framework.kex” のファイル名を変更して複写。 ※使用するフォームとイベントファイルを ”編集対象表と同名推奨.wfx ”,”編集対象表と同名推奨.kex” で作成する。 |
|
| 3) | ”編集対象表と同名推奨.wfx ” の定義画面でイベントファイル名を ”編集対象表と同名推奨.kex” に設定。 |
| 設定がされていないファイルをベースにする場合 ・ フォームに famFLD、famCAP、famEZW 等のファミリが登録されているか。 ・ フォームの属性でフォームウィンドのサイズ が "自動" になっているか、また 境界線の型式 が "サイズ変更可" になっているか。 など十分に確認してください。 |
| 7. | Nullフォーム設定サンプル(カード型式のフォームです) |
| ※ | イベントファイルは ここでベースとして作成した "クラシックINF_Framework.kvx" の内容を変更せずに使用しています。 | |
| INF_Framework のフォームとすることで、INF_Frameworkの機能を使えることになります。 INIもどき(フォームの位置を覚える)、拡大・縮小 の機能など。 |